go create |
program your own interactive games, stories and animations.
|
Imagine we're going to create a computer game...
|
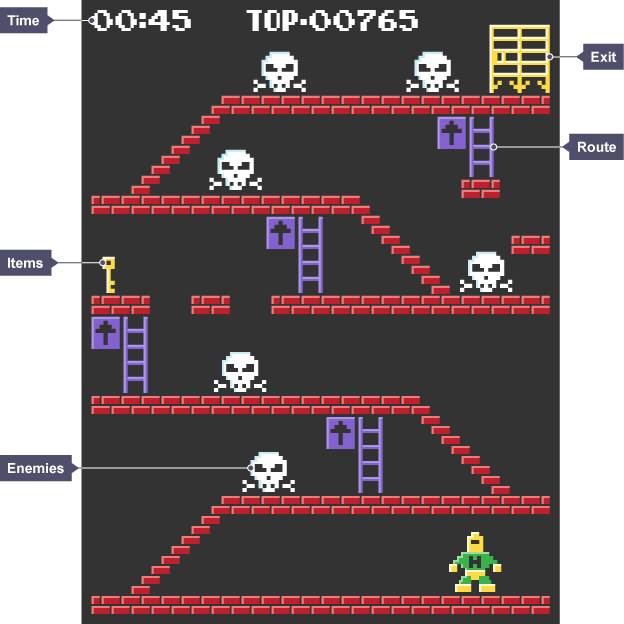
Here's an example of a classic computer game.
|
Griditch Programming Language
The Griditch programming language can be thought of as a collection of tangible sprites that you can hold in your hands.
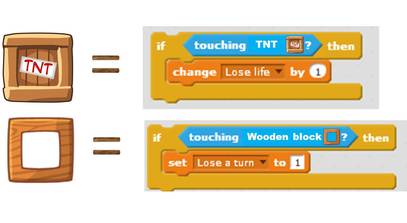
For example the - wooden blocks and TNT crate - sprites that make up the maze in the puzzle above might contain the following block code...
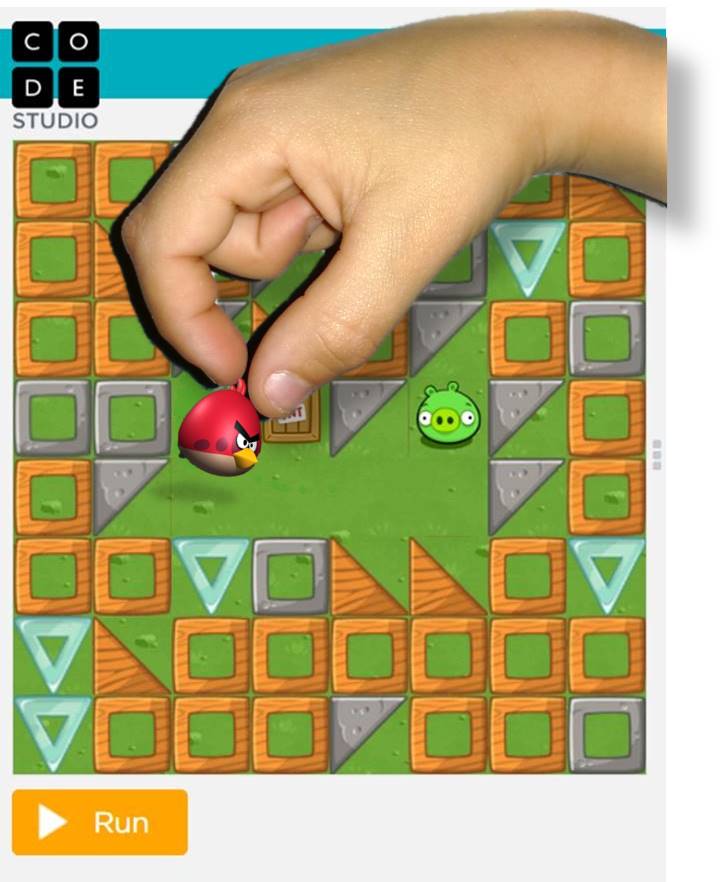
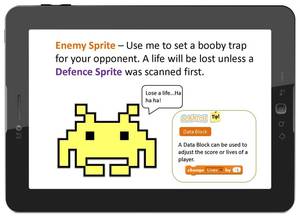
Now, imagine if you could pick up these sprites - with Griditch you can, because the Enemy and Wall in the example below perform a similar function to the TNT crate and wooden block...
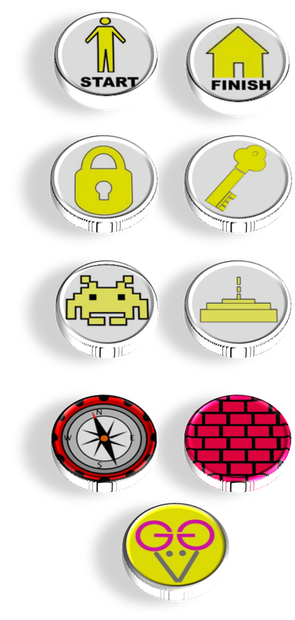
Each NFC tag can be written to display the following images when scanned...
Another way to think about the Griditch programming language is to use a Russian nesting doll analogy. Think of the NFC tag as the largest of dolls encoded with a Block programming language (2nd largest doll). We know that under the hood, block code contains a Human Readable language (3rd largest doll). Finally, all human readable code is compiled from Machine code the lowest level language (Smallest doll).
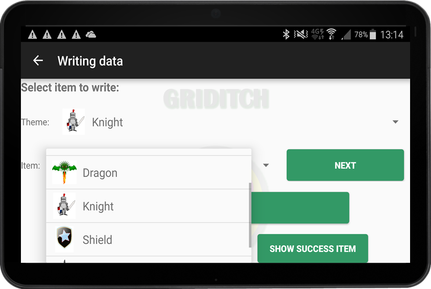
Here's an example of how you might program your NFC tags
|
|
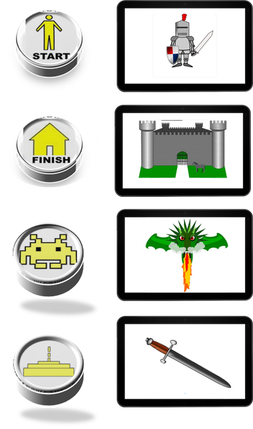
Let's take a knight theme as an example. Game developers always start with a simple storyboard to help them visualise how their game will look before they get stuck into writing lines of code. We'll do the same.
Now we've got a better idea of how of our knight will journey through his adventure, we can write the new images to our NFC tags.
Well done, you've just used abstraction to help create this game. Here's how...
In our exercise the printed image on each grit acts only as a representation of the digitally encoded image. Each printed image makes it easier to identify the underlying function of the grit without the need to know a detailed description.
Now imagine if each time we encoded a new digital image to a grit, we also changed the printed image to match. As well as creating a lot of unnecessary work for ourselves, things could get confusing very quickly. For example, a player could easily mistake the image of a sword for a enemy or defence.
This exercise demonstrates the concept of 'Abstraction', one of the four cornerstones of computational thinking used to help solve problems.
Abstraction involves ignoring irrelevant details by reducing them to a set of essential characteristics relevant to the problem at hand.
That's exactly what we've done with our knight story. The basic printed image contains just the essential characteristics required to identify its function.
Now imagine if each time we encoded a new digital image to a grit, we also changed the printed image to match. As well as creating a lot of unnecessary work for ourselves, things could get confusing very quickly. For example, a player could easily mistake the image of a sword for a enemy or defence.
This exercise demonstrates the concept of 'Abstraction', one of the four cornerstones of computational thinking used to help solve problems.
Abstraction involves ignoring irrelevant details by reducing them to a set of essential characteristics relevant to the problem at hand.
That's exactly what we've done with our knight story. The basic printed image contains just the essential characteristics required to identify its function.